Notice: Undefined index: random_ads_start_direction in /home1/ypbkbnmy/public_html/wp-content/plugins/ad-injection/ad-injection.php on line 1087
Today we are going to show you an easy way to create your own Scrolling text banner by using notepad. You can even do this by using your html editor . Follow the steps below and have fun .
Steps To Create Your Own Scrolling Text Banner :
Step 1 : Open Notepad :
Click on your Start menu and Navigate to All Programs=>Accessories =>Notepad. You can even Do it by just typing notepad in your Run dialog box.
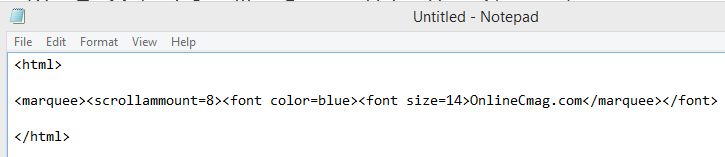
Step 2 : Copy-Paste :
Code :
<html> <marquee><scrollammount=8><font color=blue><font size=14>OnlineCmag.com</marquee></font> </html>
Replace ” OnlineCmag.com ” With the text you wanted . You can change the font size and also color .
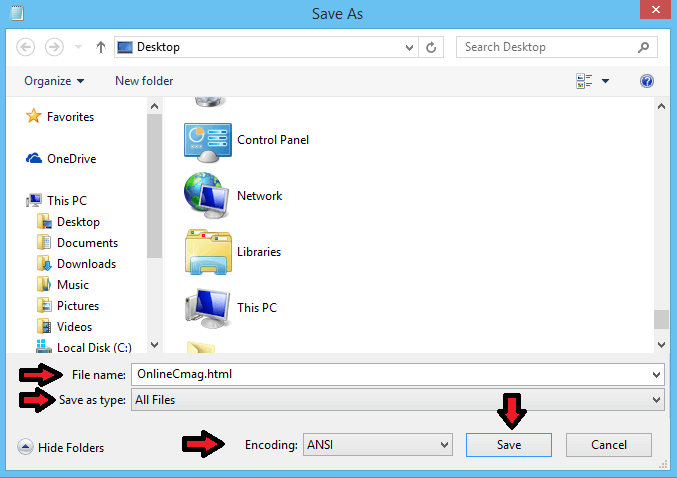
Step 3 : Save It :
Go to the File Menu and select the ” Save As ” option . Save the file with a ” .html ” Extension i.e like ” OnlineCmag.html ” . Set the File type as ” All Files ” and Encoding as ” ANSI “.
Step 4 : Run The File :
To Run the file just double-Click on it . This Application will run only on browsers .
I hope You All Liked It….






AWSOME! Is there a way to adjust the speed of the scroll?
Try adding scrolldelay attribe. Example:
Don’t work for me!!!!